

[ALL BUILDING BLOCKS PART 1] Page title
Page intro text
One column block
Curabitur dictum sem convallis elit consequat molestie. Etiam blandit fermentum metus, in interdum elit ultrices quis. Suspendisse tristique rutrum vestibulum. Cras imperdiet sit amet libero ac gravida. Duis vulputate diam et egestas maximus. In hac habitasse platea dictumst. Maecenas viverra enim ut maximus pulvinar. Nullam efficitur aliquet leo, eget vehicula ipsum aliquet ac. Praesent et felis a sapien porttitor consequat. Vestibulum lectus diam, tincidunt at nunc eu, vestibulum pharetra nisi. Donec vehicula, leo tempor finibus ultricies, dui quam vehicula tortor, non lacinia lectus mauris sit amet turpis. Vivamus nec elit dui. Mauris velit lectus, iaculis eu elementum ut, tempus a magna.
- qsfdlmkjsdmflkj qslfjqsmlfkjqlsmdkfj lmkqdsjfmlksqdf
- sqflmkqjs dlfmkjsqd fsqfjqsdmf
- qsdf qsdfsqdf qdsfsqdfqdsfq sfsqdf sqdf a ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc
- fsdfsqf qsf fqsd
- sdqfqsdf sfsqdfkdsq mflkqsdmfjsdqmlfj msqdl fjmlsdq
- sqdfksdq flj dskqmfj lmsdqjf
- dfsqdfsdqfs sdfqsfdsqdfsqdf
- sdqfqsdfsqfdf
Cras condimentum eu lorem a ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur vehicula libero vitae placerat posuere. Praesent mauris ex, pharetra eu diam at, tempus pharetra lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vivamus in laoreet justo.
- qsfqsdfsqdfkjsqdlmfs
- qsdfkljqdsmf
- sqf
- sqdf
- qsdfsdqa ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc
- fa ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc
- qsdfqsf qsdfsqdf sqf
- qsfdsqd
- fa ultrices. Nullam mollis consequat sem, et
- dsfdssqa ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in faucfd sdfsdqf
- qsdfa ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc
- sqdfa ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc
- dsq
- fqs
- df
- sqfsqdfsqdsdf
Morbi tristique elementum nisl in ullamcorper. Ut ut justo vehicula, eleifend arcu vel, dignissim felis. Ut vestibulum faucibus aliquet. Ut dignissim tortor ac vulputate fermentum. Cras sed tempor erat. Aliquam nec magna nisi. In in urna at dolor consectetur pellentesque vel vel libero. Fusce nec leo vehicula, condimentum felis non, volutpat dui.
This is a quote ... qsfjmqsdfjmqslfqsdf ... qsflmjqslmkf mqsfjqsljkfsqf
Quisque mattis lacus nec enim placerat tempor. Donec consequat laoreet dui, ut dapibus ante porta consectetur. Mauris finibus dapibus massa at vehicula. Ut elementum eleifend ultrices. Sed eleifend consectetur efficitur.
| This is a column | this is another column |
|---|---|
| sdlqfkm sqmlkdfj mlkqds | sdlmkqf jmlkqs flkmsqdflmksqdklfkqsldf |
| sqdlmfkj qslmdfkj lskqdmfmlsqdjflmksq | mlkdslkm fjmlkqsfjklsdqjkfsqdjkfm |
a ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc a ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc
a ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc a ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc a ultrices. Nullam mollis consequat sem, et pharetra ex cursus a. Interdum et malesuada fames ac ante ipsum primis in fauc

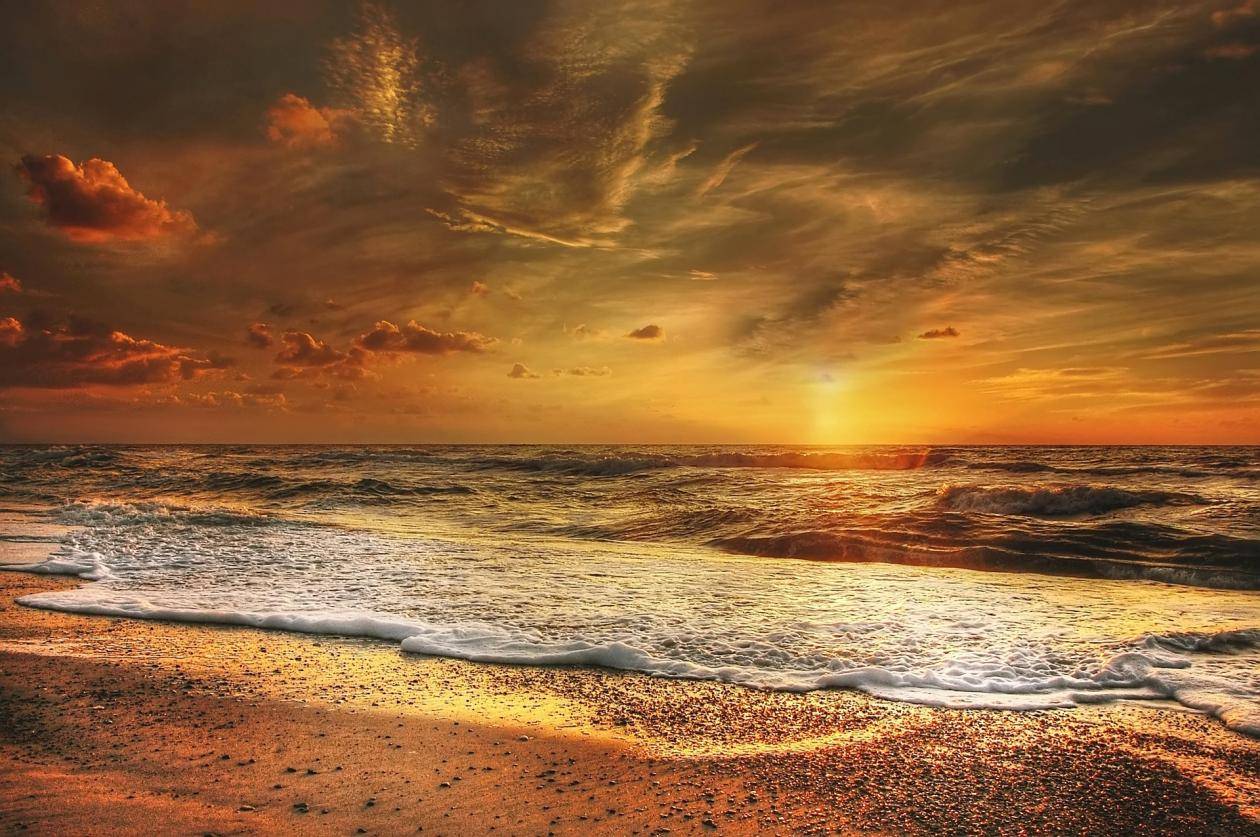
Image caption title
Image caption text. Image caption text. Image caption text. Image caption text. Image caption text.
One column block - image with caption title and text above the text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl. Phasellus purus neque, tincidunt quis erat vitae, malesuada dignissim odio.
One column block - image bottom
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl.

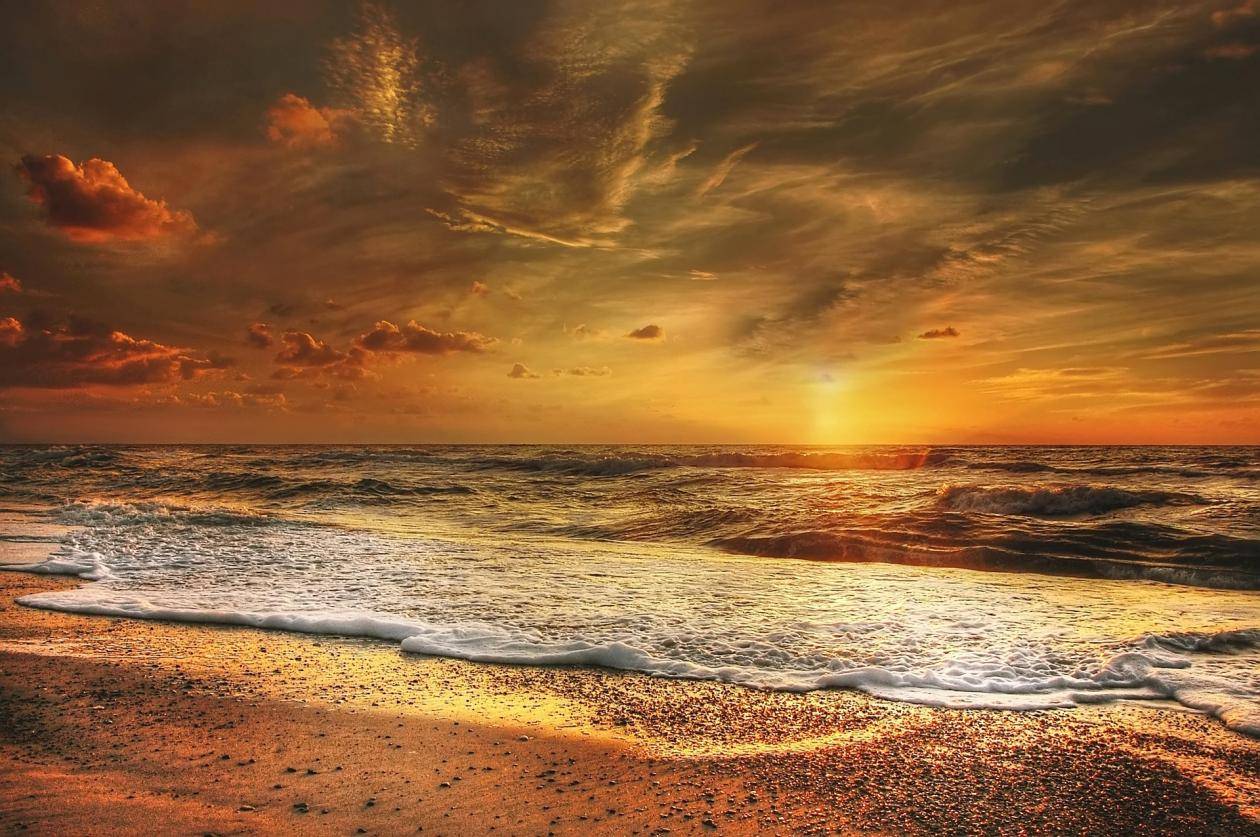
Image caption title
Image caption text. Image caption text. Image caption text. Image caption text. Image caption text.
One column block - Alternative background (color)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl.

2 Column block title
Two column block - column 1 - without image
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl.

Two column block - column 2 - with image above
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctu

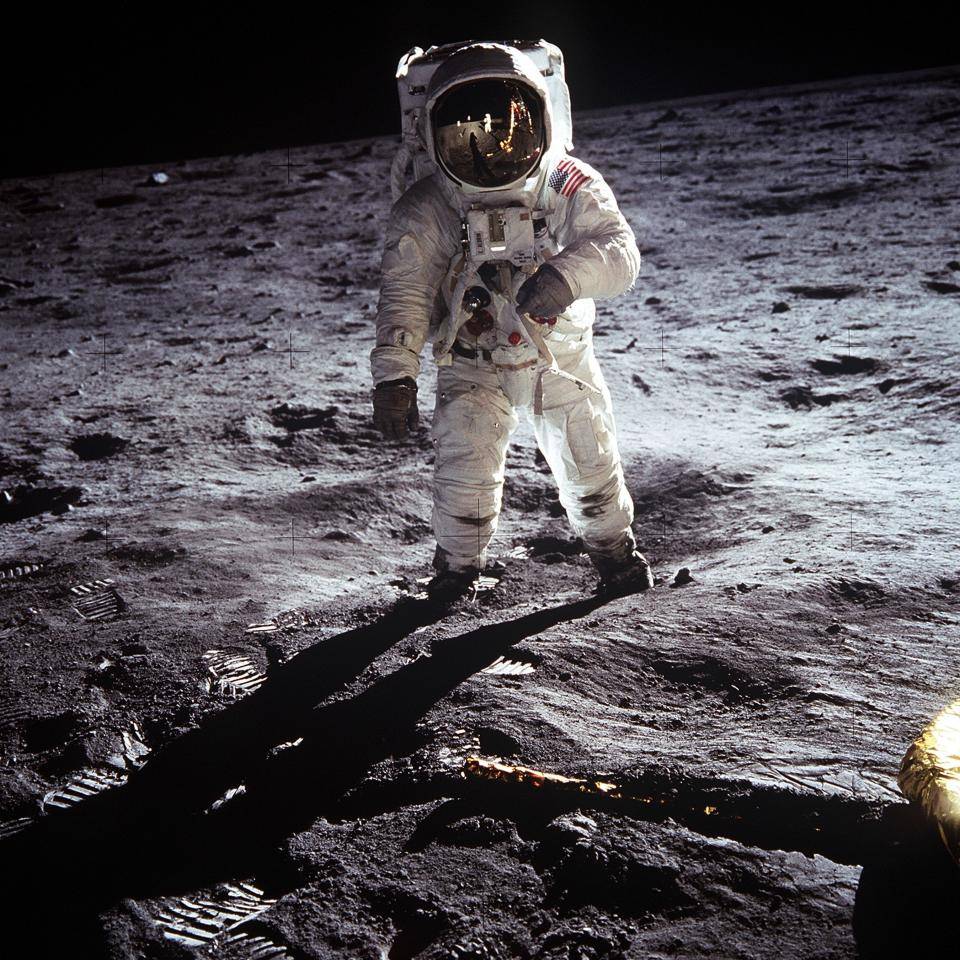
Image caption title
Image caption text. Image caption text. Image caption text. Image caption text. Image caption text.
Two column block - column 1 - image above
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut.
Two column block - column 2 - without image, with CTA and downloads
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. orem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut.
et lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. orem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut.
Two column block - Title
Two column block - column 1 - without image
et lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. orem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut.
Two column block - column 2 - without image... et lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. orem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. et lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. orem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut.

image caption title
Image caption text. Image caption text. Image caption text. Image caption text. Image caption text.
Text and image - image left - 50%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl.
- qsdfdsq
- sqdsdqfdsq fqsdfs qdfds
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero. Quisque sodales tellus nulla, nec egestas enim semper sit amet. Morbi vel tristique metus, in finibus nisl.

Text and image - image right - 50%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Text and image - image bottom
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.


Image caption title
Image caption text. Image caption text. Image caption text. Image caption text. Image caption text.
Text and image - image top
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.

Image caption text. Image caption text. Image caption text. Image caption text. Image caption text.
Text and image, image left, but 25%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.

Text and image right, but image 25%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.

Image caption title
Image caption text. Image caption text. Image caption text. Image caption text. Image caption text.
Image left + text, image left 75%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspdfgssdgsdfg

text + image, image right 75%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet lacus eu luctus vestibulum. Fusce tincidunt rhoncus ligula, sed sodales mi sollicitudin ut. Donec egestas leo vel ante tincidunt hendrerit. Suspendisse eget pulvinar libero.
Image gallery
The image gallery clock can contain an unlimited number of images and an optional Image caption. Thumbnails are autogenerated and a crop can be applied to lock the display. Clicking an image opens the image carousel fullscreen. Optionally a download option can be activated, including downloading all images in a compressed .zip file.
Slider
A slider block can contain an unlimited number of slider items. Each slider item can have an optional background image, title, and primary and secondary CTA link.
Video block
Embed YouTube or Vimeo videos by adding the video URL. Optionally add a video title. Upload a mandatory teaser image.

Page hero chapter title
Full width image

HTML Block
Allows to embed (external) content. Can be displayed in content width or screen width.
Call To Action link
CTA buttons can be added anywhere as a building block











